
Smart feature phones are specific in that their screens are smaller than those of smartphones. To create websites that are accessible to KaiOS users, we recommend following these guidelines.

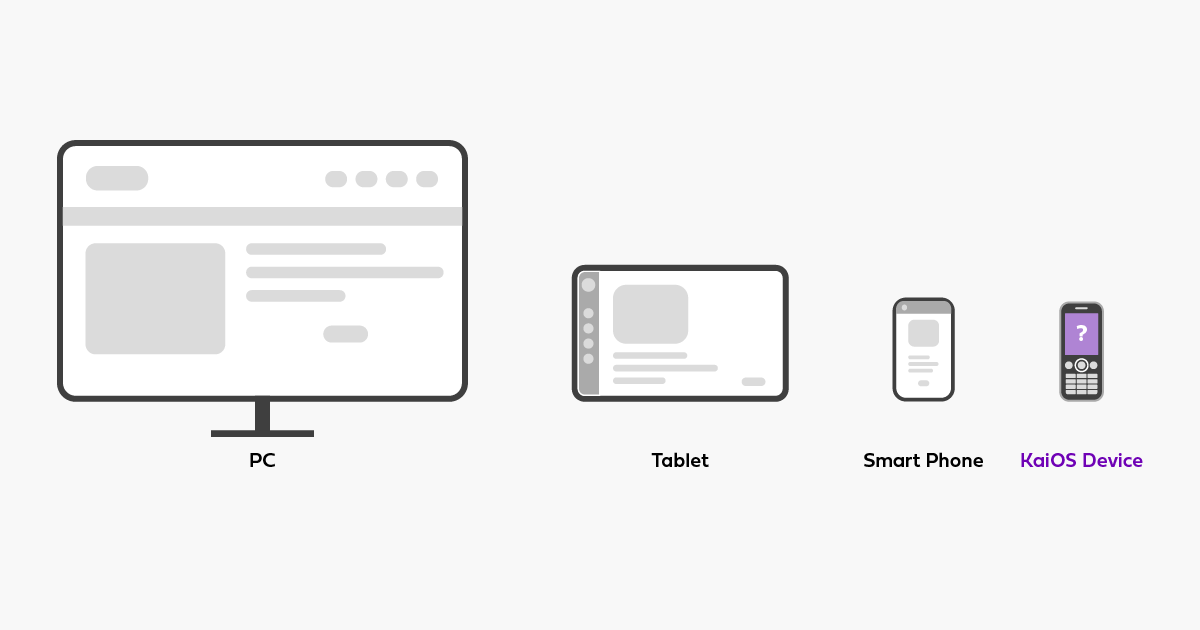
1. Ensure your website recognizes KaiOS devices
Use device detection or media queries to ensure your website recognizes KaiOS devices—and design a specific layout for smart feature phones.
2. Simulate website performance on KaiOS
Use browser developer tools to test your website performance on KaiOS screens (size: 320×240 pixels) and developer tools to test website behavior over 2G and 3G networks.
3. Enable horizontal and vertical scrolling
KaiOS users may only see a portion of a website. When this happens, they have to scroll vertically or horizontally to view the out-of-screen content. Enable horizontal and vertical scrolling to allow for this.
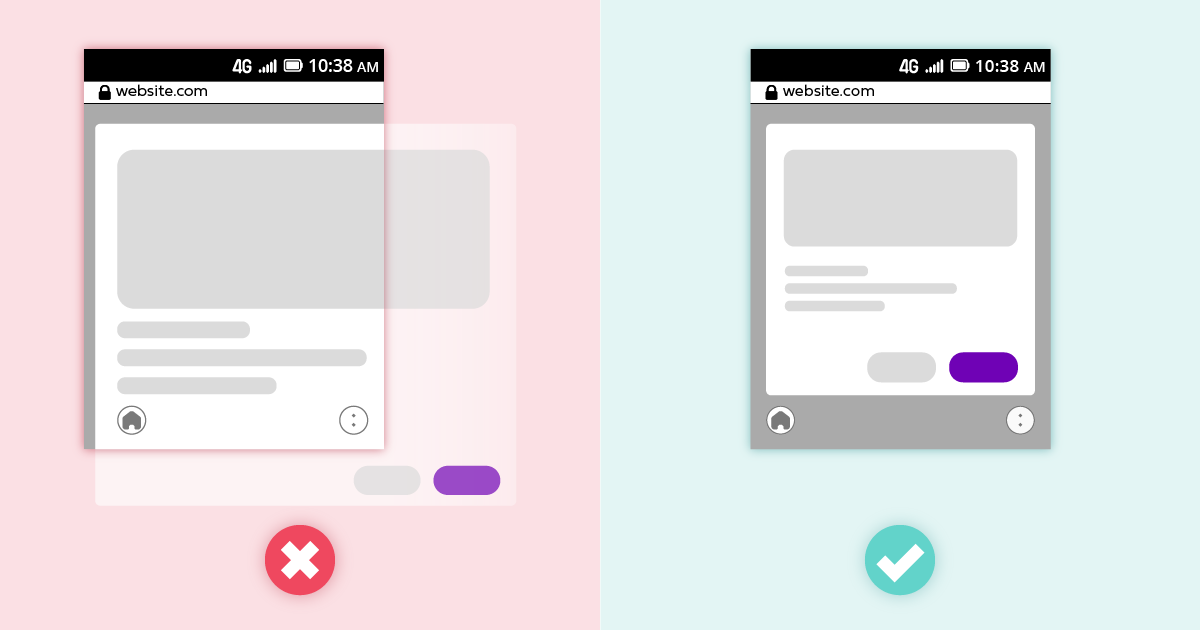
4. Adjust modal dialogs to small screens
We recommend against using modal dialogs. If you do decide to use them, make sure that they can be viewed entirely at first glance. Don’t make users scroll to find buttons.

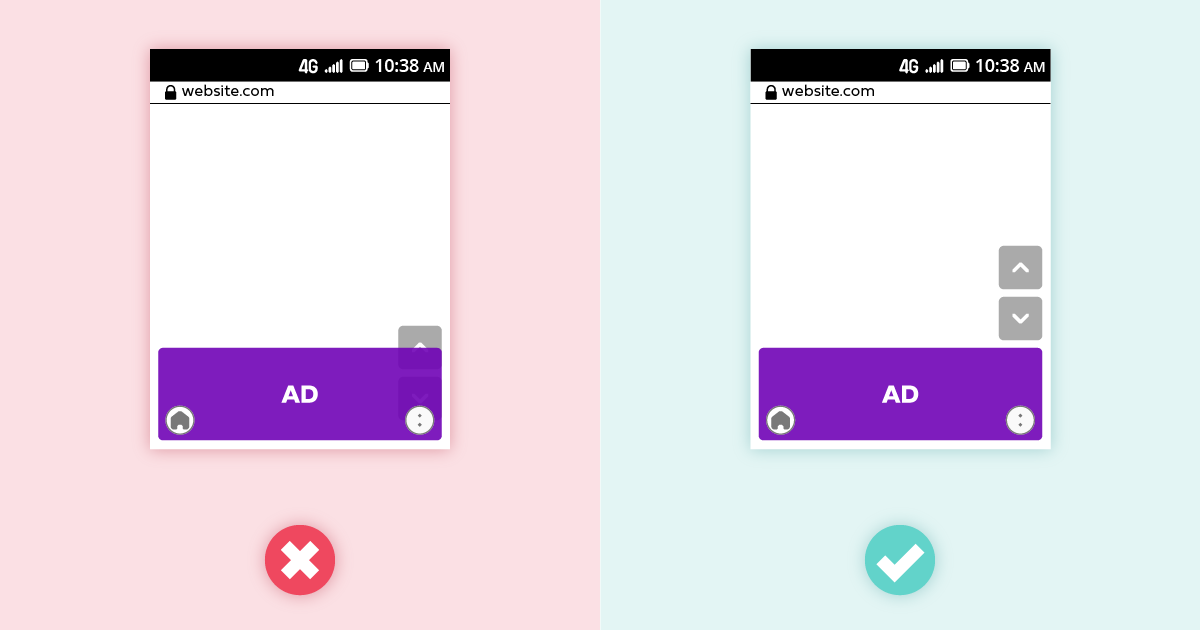
5. Avoid floating banners
Floating UI can take up too much space on screens of smart feature phones, which is why we don’t recommend them. If you are going to use them, make sure none of them overlap.

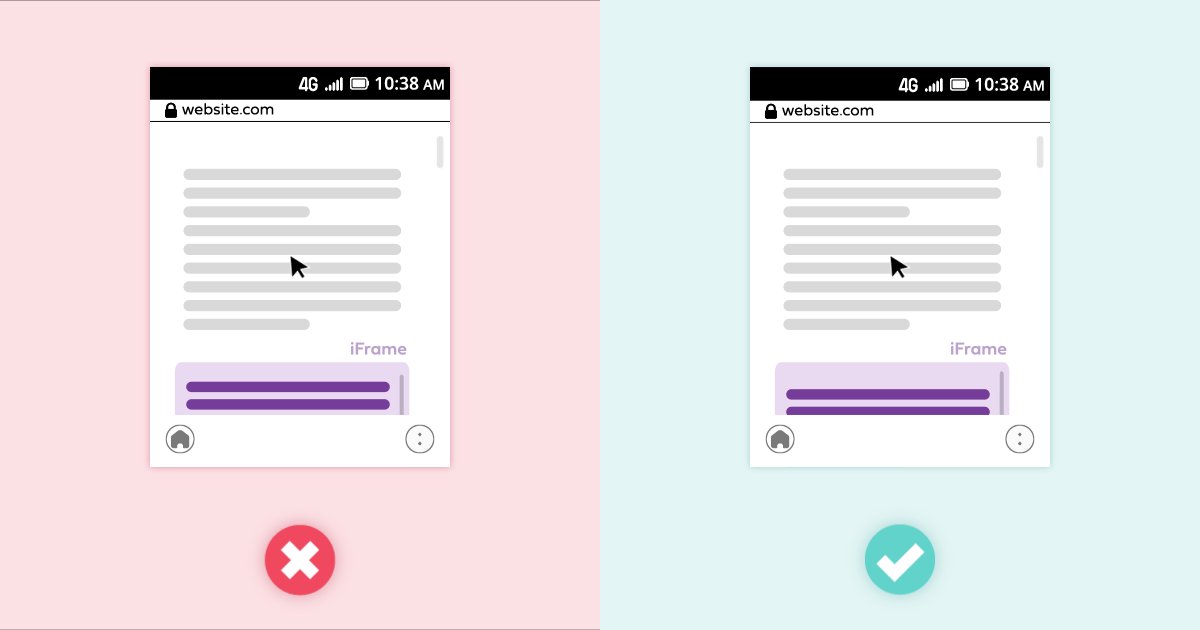
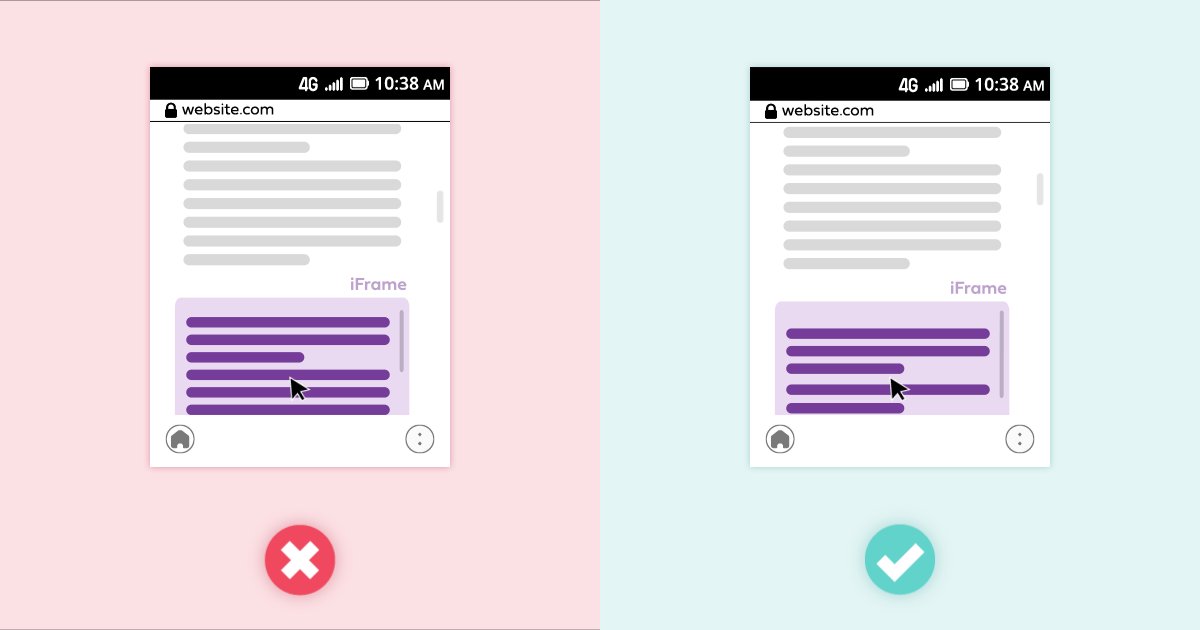
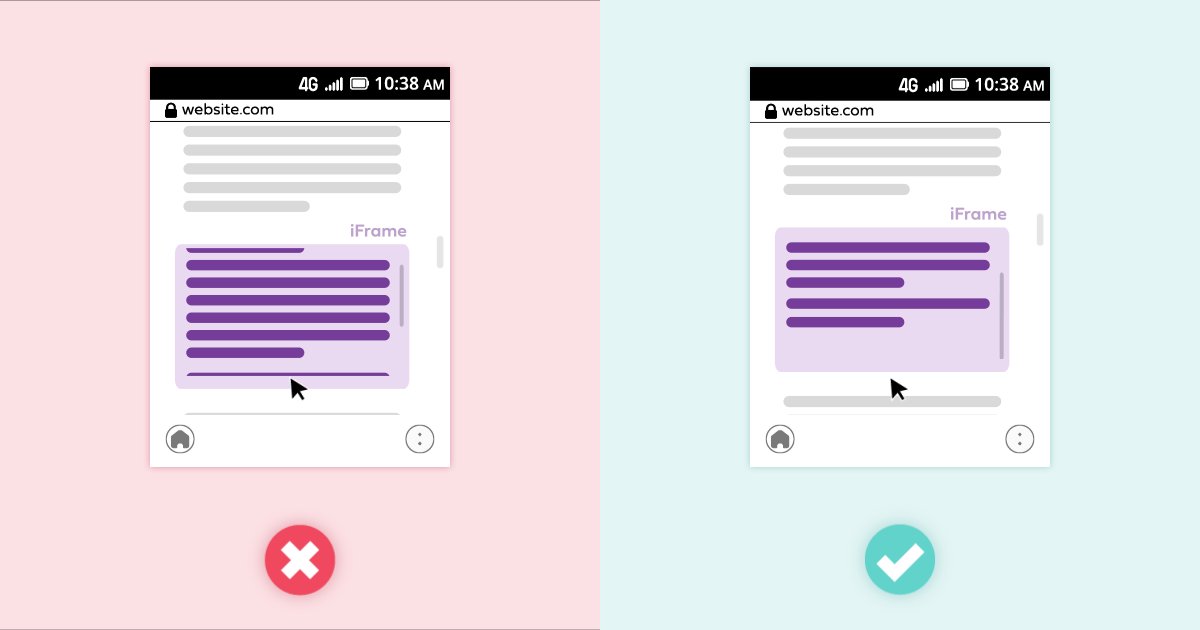
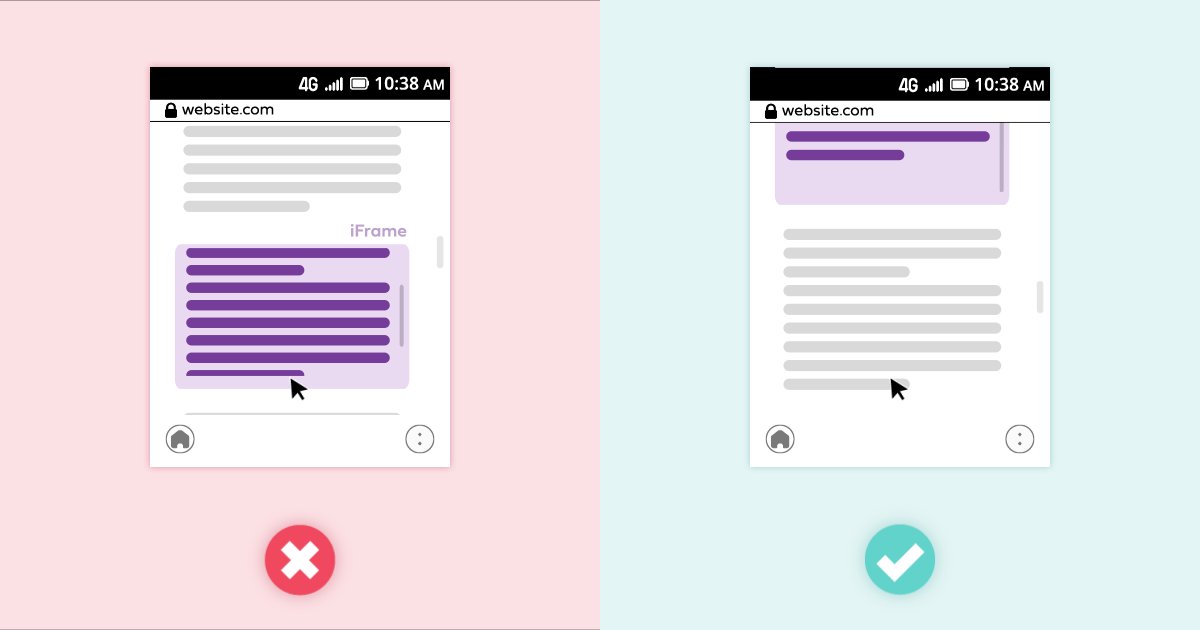
6. Avoid inline frames
KaiOS users can’t close or skip iFrames by scrolling over them, which is why we don’t recommend using them. If you do decide to use them, keep the content within them short so that readers on smart feature phones don’t have to scroll too much to get to the next section of the primary content they’re accessing.

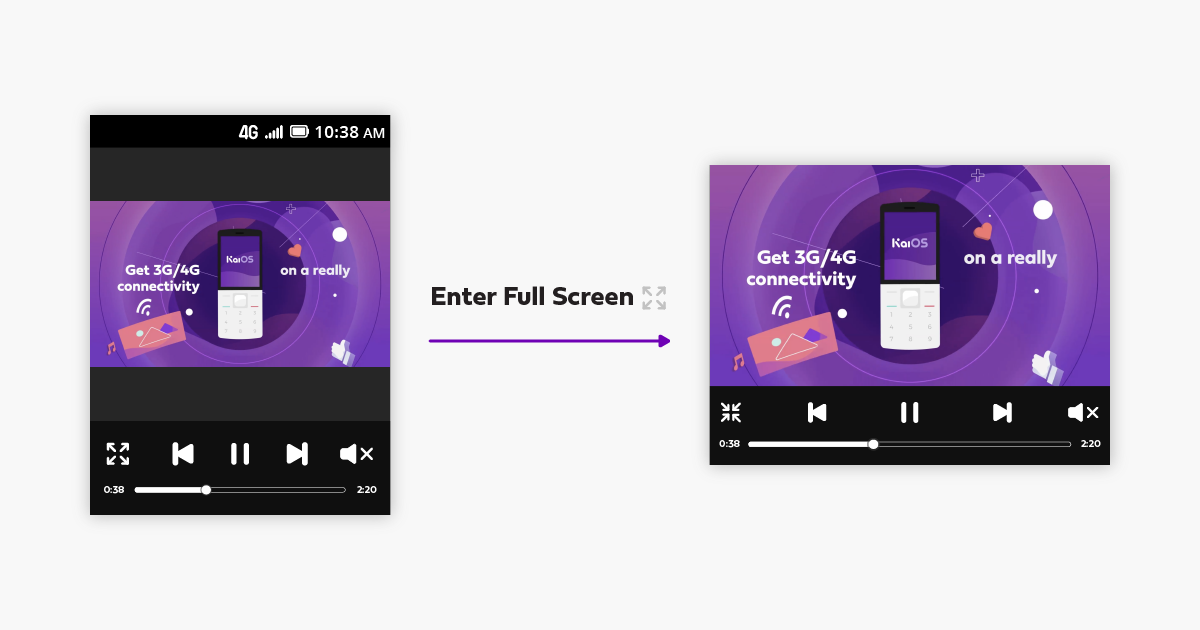
7. Consider orientation when embedding video content
By default, KaiOS phones switch from portrait to landscape view when users watch videos in full-screen mode. To keep a video in portrait mode, use the screen.mozLockOrientation API. The orientation may change in response to an incoming phone call.

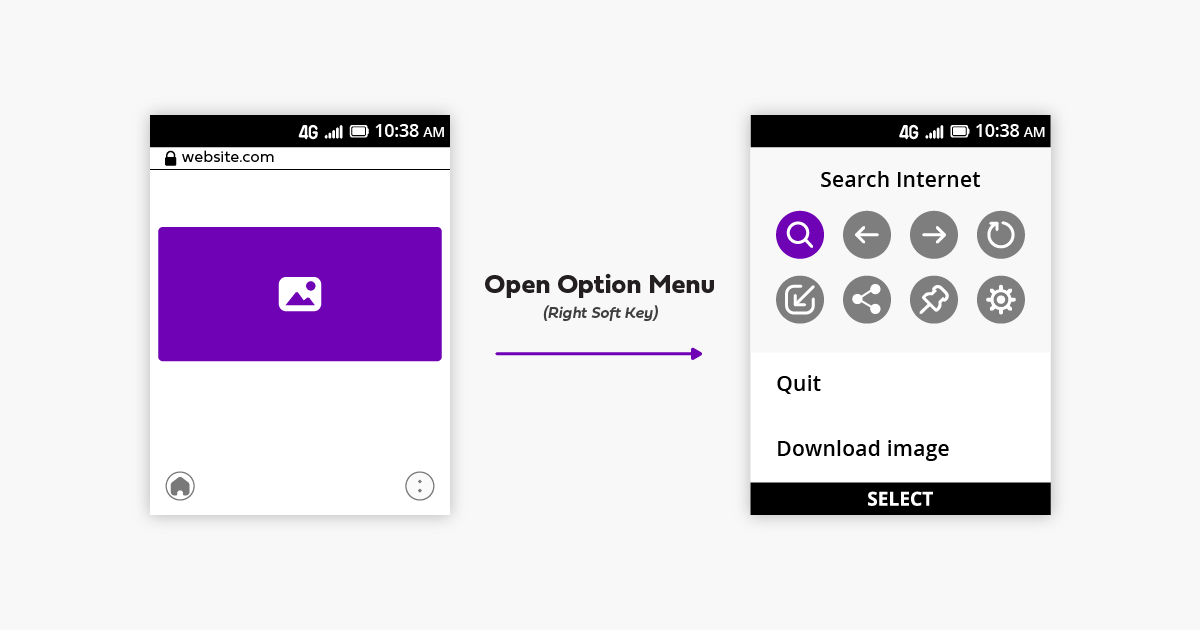
8. Keep context menu functions visible
The browsers on most smart feature phones have a limited context menu. For example, they don’t support menu functions like “Copy link.” If there’s a specific context menu function users will need to rely on, we recommend you add a button to the website.

9. Use mouse events
Smart feature phones are not touchscreen phones. KaiOS devices use a virtual cursor controlled by a directional keypad for navigation. Make sure all website buttons listen to mouse events so that users can click them. Hide or replace all touch-specific interactions.
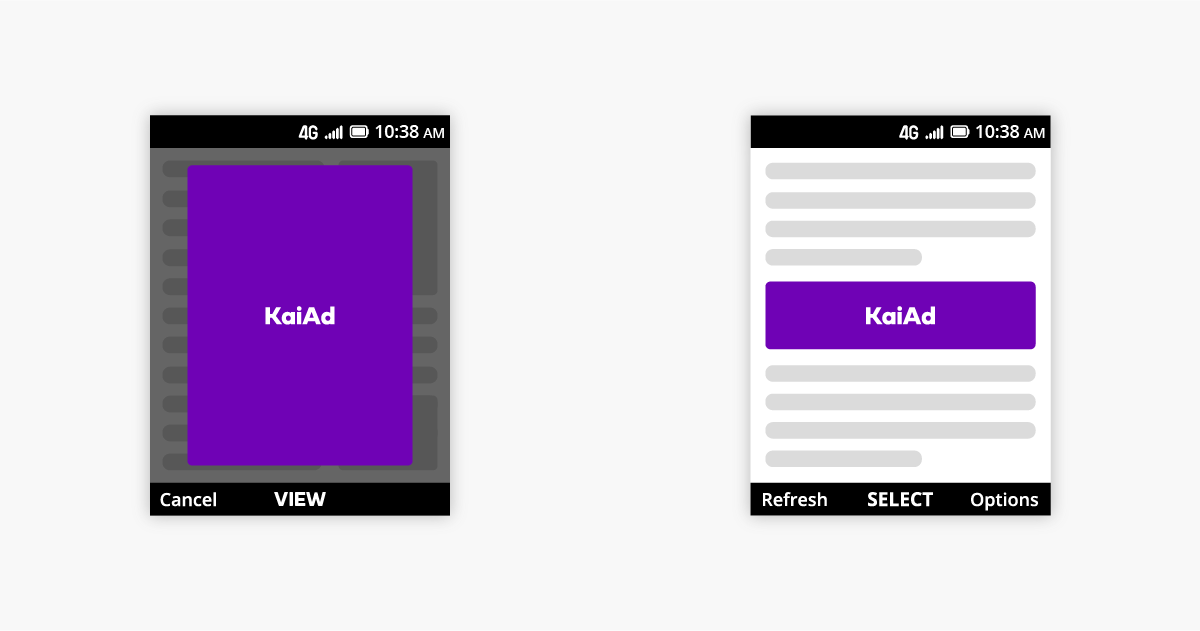
10. Monetize your content
KaiAds is a tailored Ads SDK for smart feature phones. It was designed with KaiOS memory and screen sizes in mind. Our partnership team works exclusively with partners that serve ads to KaiOS devices. For more information, visit the KaiAds portal.

Get your website ready for a new, fast-growing audience
As millions of people connect to the internet for the first time on smart feature phones, it’s essential that web developers and designers take their experience into account. Use these guidelines to ensure your website is accessible to them.
To provide an even better experience for KaiOS users, consider following in the footsteps of TED, Cell-Ed, and Worldreader and creating a standalone app. You can find everything you need to build an app for KaiOS in our Developer portal.
Liked this article? Check out Small screen, large view: Why and how we redesigned the browser interface and What you didn’t know about the KaiOS browser.